Add Captions to Images
Follow the steps below to add a caption to an image floated within the WYSIWYG:
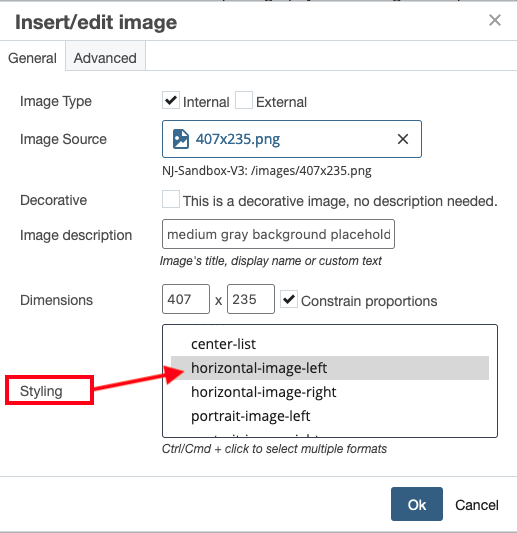
- To add an image, click on the Insert/edit image button located in the WYSIWYG toolbar. Select the desired image and enter the Image Description (alt/text) as usual. Next, from the "Styling" drop-down, choose one of the available image caption classes. It is important to crop your images to the recommended sizes when using the caption classes, as shown below.
- For horizontal-image-left (or right): width must be 335 px, height can vary.
- For vertical-image-left (or right): width must be 240 px, height can vary.
- For portrait-image-left ( or right): width must be 335 px, height can vary.

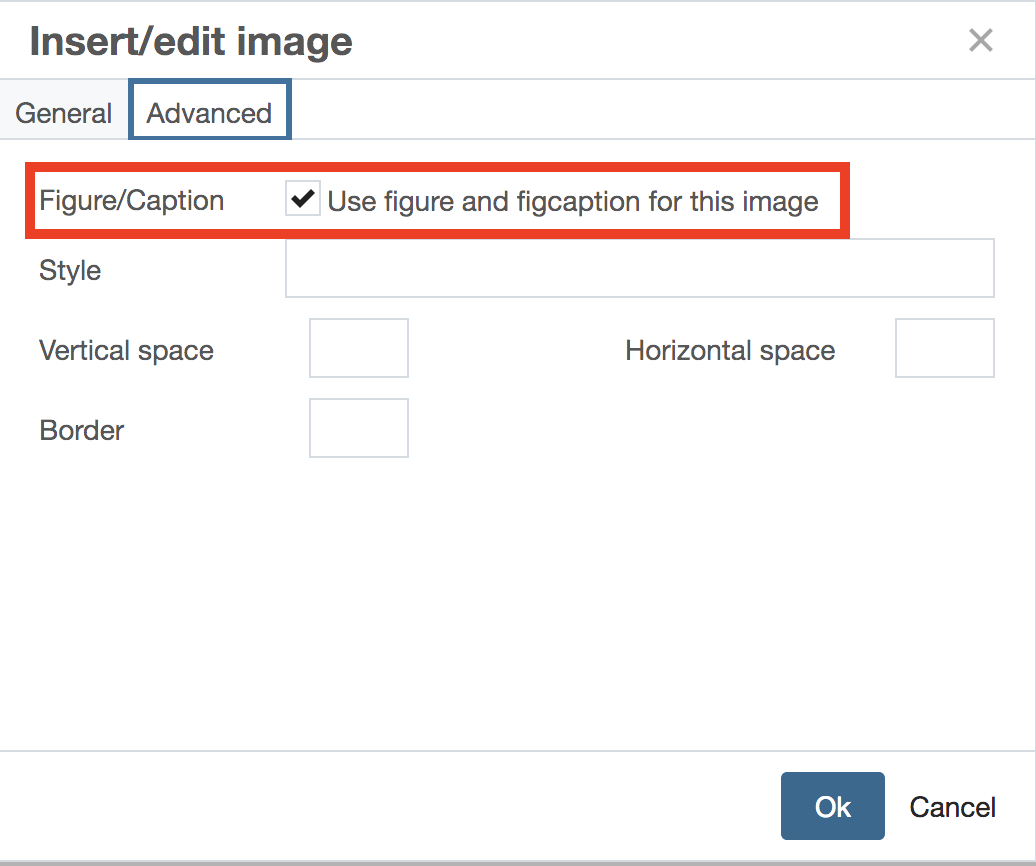
- Under the Advanced tab, check “Use Figure/Caption” checkbox and click OK.

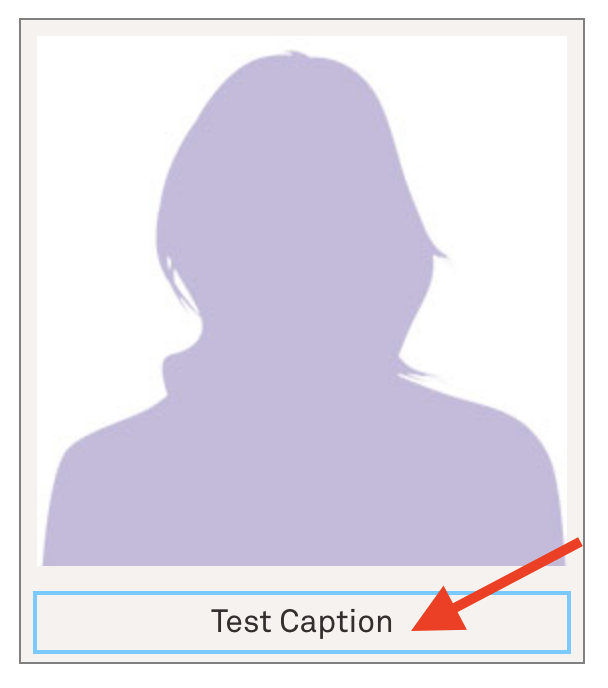
- You will see a caption field below the image. Click into the designated area and input your caption.

- Next, click on the "Preview Draft" button to preview your changes. if everything looks okay, proceed to save and publish your changes by clicking "Submit" and "Publish" buttons.
In case the caption doesn't appear under the image, you can check the source code (look for the <> icon on your WYISWYG tool bar), search for “figure” tag, and ensure that the entire snippet for the <figure> tag is arranged in the order below:
<figure class="portrait-image-right">
<img alt="" class="" height="284" src="/images/female-placeholder-image.jpg" width="243" />
<figcaption>This is a placeholder image</figcaption>
</figure>
To do this, you will have to cut class="portrait-image-right" from the <img> tag and replace class=”image” in the <figure> tag with it. <figure> tag should only have one class attribute.