Custom CSS Styles
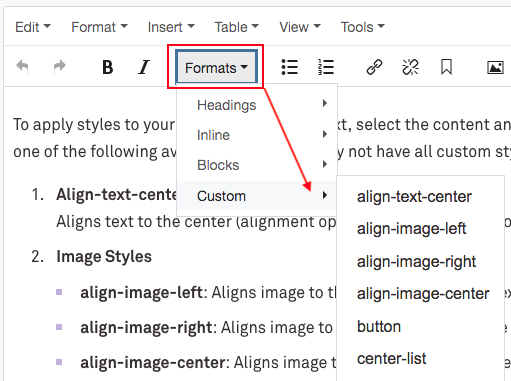
To apply styles to your images/buttons or text, select the content and go to "Styles" drop down. 
Choose one of the following available styles (you may not have all custom styles listed here):
- Align-text-center
Aligns text to the center (alignment options in the WYSIWYG toolbar don't work) - Image Styles
- Button style – You can create buttons in WYSIWYG by using this style. To create a button in WYSIWYG, follow the steps below:
- Type in the button text.
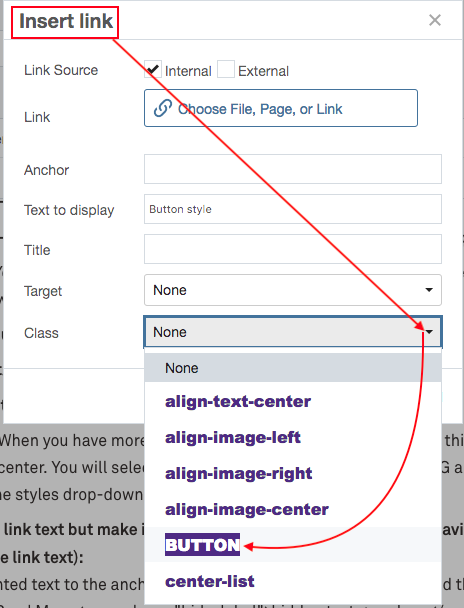
- Go to "Insert/Edit Link" in your WYSIWYG and choose link destination.
- Choose "Button" as your link class.

- Center-list: When you have more than one button link in WYSIWYG, apply this style to align them to the center. You will select all "Buttons" that you have in WYSIWYG and apply "Center-list" using the styles drop-down.
- Hide part of the link text but make it available for screen readers (to avoid having "Read more/Click here" type link text):
Add the highlighted text to the anchor tag (go to WYSIWYG HTML editor to add this): <a href=" link url goes here">Read More <span class="hide-label">hidden text goes here</span></a>
You will still see full link text in the edit mode but it should disappear in preview mode. You can add this additional html to links (including button links) that are created in the WYSIWYG.