Embed Videos or Web Forms
Embed a video
Before you can embed a video, you need to host it on a video hosting platform like YouTube or Vimeo. Once you've the video up and running on a hosting platform, follow the steps below to insert it into your webpage.
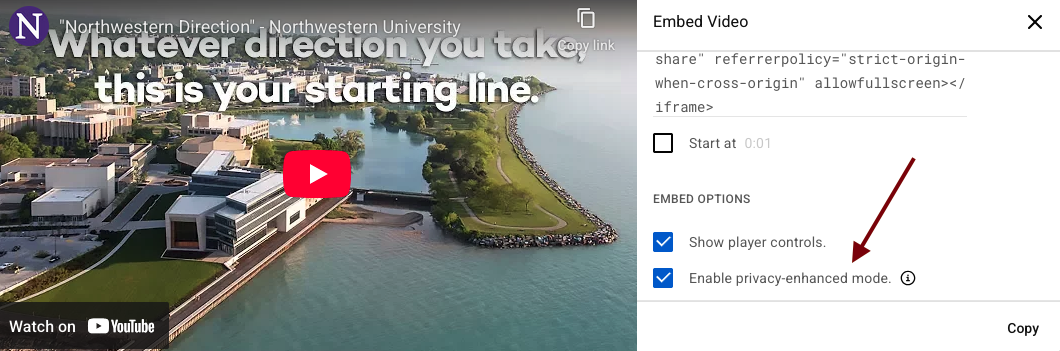
- Copy the embed code from your video hosting platform. For YouTube videos, make sure to check the ‘Enable privacy-enhanced mode’ option, as shown below.

- Place the cursor where you want the video to go on the page.
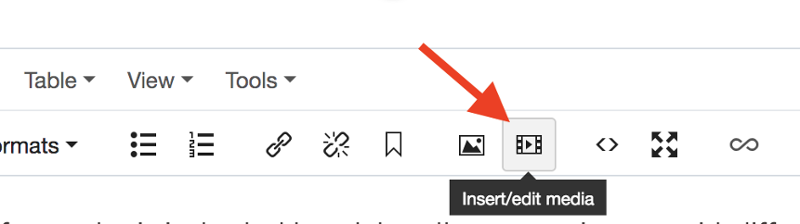
- Click on the filmstrip icon in your WYSIWYG tool bar. This opens a new pop up window.

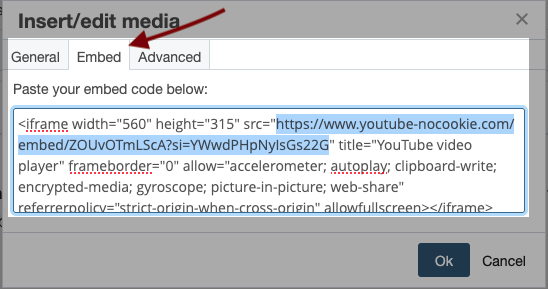
- This is the "Insert/Edit video" option where you can copy the embed code in the Embed field.

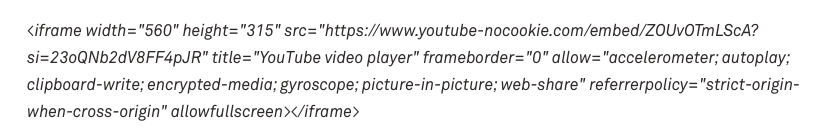
Example: Embed code from YouTube looks like this:

Note: You will also use this option to insert any iframed content on the page like WuFoo forms.
- You can also set the Dimensions of the video here. For most sites, the video or any other iframed content appears full width on desktop and resizes according to the viewing device. Click Ok and the video will be placed in your webpage.
- Make sure to add captions/subtitles/transcript to your audio/video content.
- Although you can insert the iframed content yourself, we need to make sure that the embedded content is accessible to users with assistive technology. Please contact webcomm-support@northwestern.edu if you are planning to insert iframed content in your page and we'll help you with the additional steps you need to take to make the content accessible.
Embed a web form
This section assumes you are using a web form builder for creating web forms and have an embed code that will be used to insert the form into your webpage.
- Place the cursor where you want to embed the form.
- Click on the filmstrip icon in your WYSIWYG tool bar. This opens a new pop up window.

- This is the "Insert/Edit video" option where you can copy the share code in the Source field. You can also paste the embed code in the Embed tab.
Example: Share code from Wufoo looks like this: http://youtu.be/8L8UCfxmtSw
- For templated sites, all iframed content will appear full width on desktop and resizes according to the viewing device. Click Ok and the form will be placed in your webpage.
- The next step is to add an accessible link to the web form (since iframed content or embedded content is not accessible to assistive technology). Add a sentence right above the embedded form that could say something like "If you're using a screenreader, please see our accessible <INSERT FORM NAME> Form" and link it to the webform on web form builder site. You can see a working example on Health Professions Advising site. If you need help with this step, please contact webcomm-support@northwestern.edu.