Edit a Page
Take a look at the Preview Content page type, which is the most basic page type accessible in our pattern library.- You'll find all formatting options and editable fields on a Content page described in this section. Content page has one content area and a side bar option. Please refer to the pattern library for all available page types. At any point you're done editing your page, you can move on to save/preview/publish steps.
- Log into Cascade.
- Select the site you want to work in and click on the page you want to edit from the navigation panel.
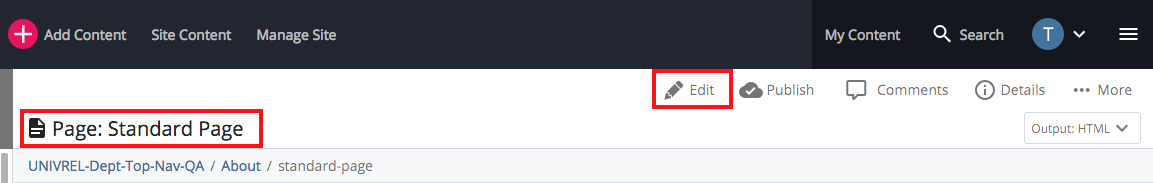
- Locate and click the Edit option. You will find the Edit option toward the top of the main window.

The edit screen divides the page into a few different sections. Dividing the page ensures that various sections in your template remain uniform. When you click on the Edit option, you come to the default subtab, Content where you will see the main editable fields.
- The fields that you see on Content page edit form are as described below.
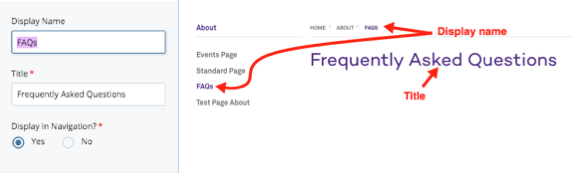
Display Name: Typically a Display Name is a shortened version of the page title. If you use a Display Name, it appears in navigation elements such as the top navigation and side navigation. As you can see, the Display Name is optional. If you leave this field blank, Cascade will use the title field in its place.
Title: The Title is the primary the name for the page. The Title appears at the top of each page. The Title also appears in the title bar in your browser window. Note: If you wish to update display name of a folder, click on the folder and edit display name of the folder, not display name of the index page.

Display in Navigation: You have the choice to display the page in the navigation (top or side). By default, the option to Display in Navigation is selected Yes. If you would like to hide this page from the navigation, change the option to No. After this change, you need to republish:- The parent folder of the asset, or
- Republish the whole site if the asset you are hiding appeared in the top navigation of your site.
Header Image: At the top of your page, you have the option to add a full width hero image. You can upload the image to Cascade before you insert it in the page or upload it while inserting.

Please see "Upload a File (word, pdf, image file)" section of this document for instructions. A few things to know about the hero image:
- Hero image should be 1440x420 px.
- Hero image has a fixed place on the page and it cannot be repositioned.
- You can also add an optional text subhead on the image that appears in big bold text. When you have an Image Subhead, the page Title appears on the image between two purple slashes.
Content Field: Content field looks similar to other word editing programs such as Microsoft Word. In web editing, this is called a WYSIWYG (pronounced WIZ-zee-wig) editor. Please refer to WYSIWYG Text Editor for text formatting options available for your site.
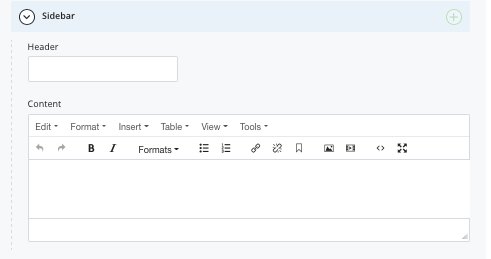
Side Bar: Sidebar has a header and content field and can be used to add quick links or a small blurb of text. Text in a side bar appears on the right side in a purple box