Headings
Structure your content using headings. Headings make the structure of your Canvas site accessible to screen readers. This also improves scannability for all users.
Using headings can also make implementing some changes easier for you. For example, if you use headings and want to change the font or weight size later, you'll just need to change it once within the headings format and it will change all of your headings.
Impact
Rarely does anyone look at a webpage and read it in its entirety from top to bottom. We typically scan for the sections that are important to us and read those. Using the headings format properly allows screen readers to do this as well. When headings are in place, screen reader users can listen to a list of headings and jump directly to the section of interest. When headings are not used, screen reader users must listen to the entire page to make sure they are not missing important information. Screen readers don't recognize words that are bolded or in a different font size as headings, but the do recognize words designated as headings using the heading format.
How To
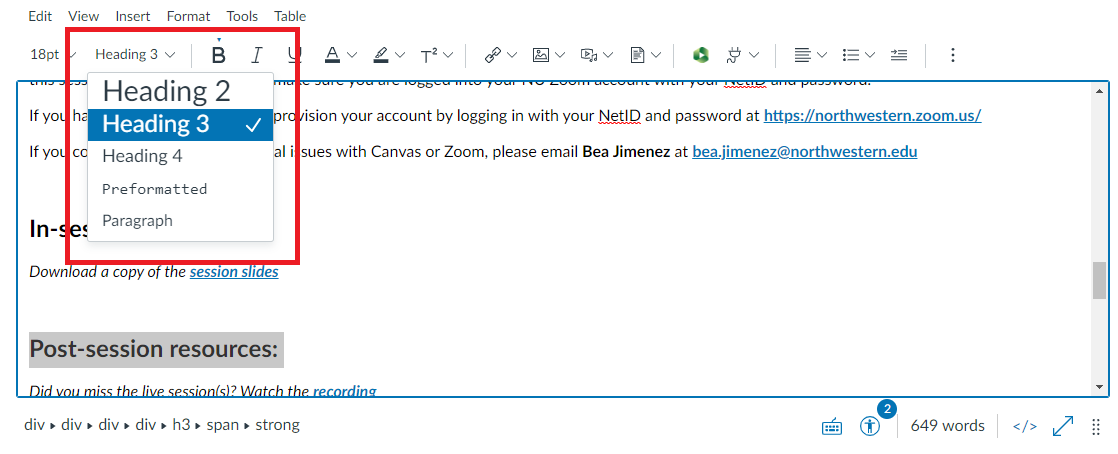
Add formatted headings to structure your page. Before typing your heading, choose the proper heading level from the drop-down menu in the Rich Content Editor or highlight text you've already typed to use as a heading and choose the proper heading level in the Rich Content Editor.

- The title of the page is typically a heading level 1 (there should only be one heading level 1 on each page)
- Set up your headings as you would an outline
- The next main section is a heading level 2
- If there's a subsection to a main section, that would have a heading level 3 and so forth
- Properly structuring headings means that each heading is within one level of the previous heading. For example:
- Heading 2
- Heading 2
- Heading 3
- Heading 2
Canvas
View the following video on how to resolve any issues related to headings in a Canvas course using Pope Tech:
Things to Avoid
- Avoid just having one long wall of text on your page. Break it up into sections
- Avoid just changing font size to signify a heading versus a paragraph
- Avoid just bolding, italicizing, or underlining text to signify a heading versus a paragraph. Screen readers will not recognize this text as a heading.
- Don't forget about quizzes, assignments, discussion, and announcements in Canvas. Anywhere you have text, you'll want to ensure the proper use of headings.
Going Forward
When developing a new course, add headings during the development stage. You can do the same thing as you create other documents (PDFs, Word documents), enhancing accessibility overall.